Quick start avec les Webtools
Installation de Composer
ubiquity utilise Composer pour gérer ses dépendances. Vous devrez donc vous assurer que vous avez Composer installé sur votre machine.
Installation d’Ubiquity-devtools
Télécharger l’installeur Ubiquity-devtools avec Composer.
composer global require phpmv/ubiquity-devtools
Testez votre installation en faisant :
Ubiquity version

Vous pouvez obtenir à tout moment de l’aide sur une commande en tapant : Ubiquity help suivi de ce que vous cherchez.
Exemple :
Ubiquity help project
Création de projet
Créer le projet quick-start incluant les Webtools (avec l’option -a)
Ubiquity new quick-start -a
Structure des dossiers
Le projet créé dans le dossier quick-start a une structure simple et lisible :
Le dossier app contient le code de votre future application :
app
├ cache
├ config
├ controllers
├ models
└ views
Démarrage
Allez dans le dossier nouvellement créé quick-start et démarrez le serveur php intégré :
Ubiquity serve
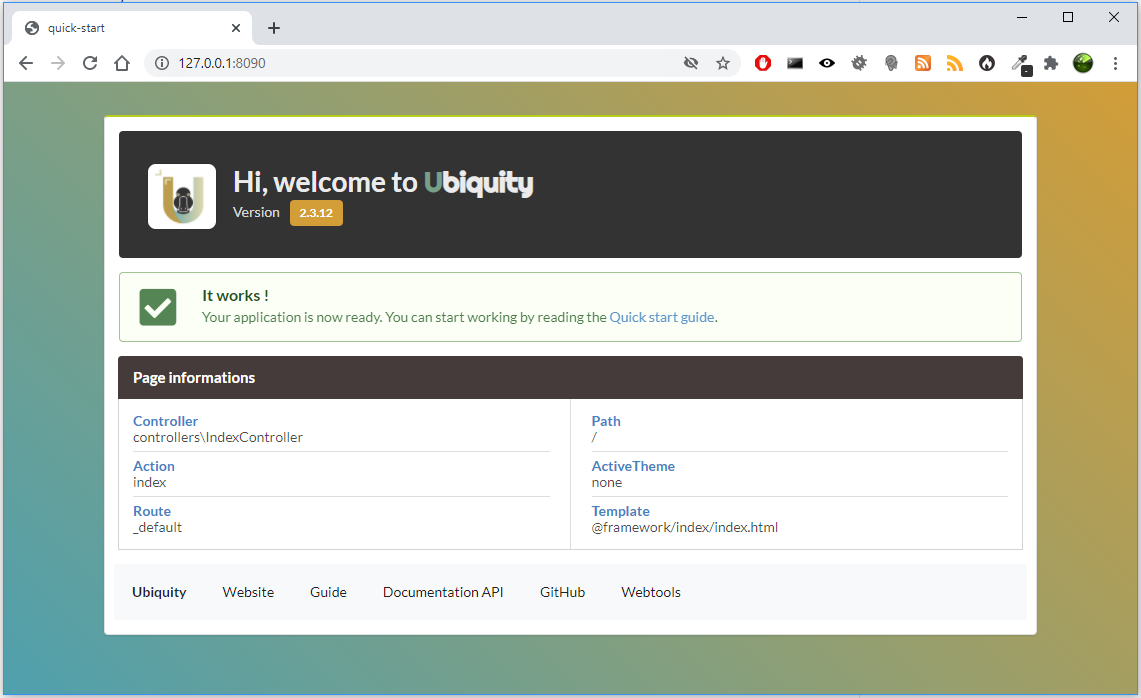
Vérifier l’opération à l’adresse http://127.0.0.1:8090 :

Note
Si le port 8090 est occupé, vous pouvez démarrer le serveur en utilisant un autre port en utilisant l’option -p.
Ubiquity serve -p=8095
Contrôleur
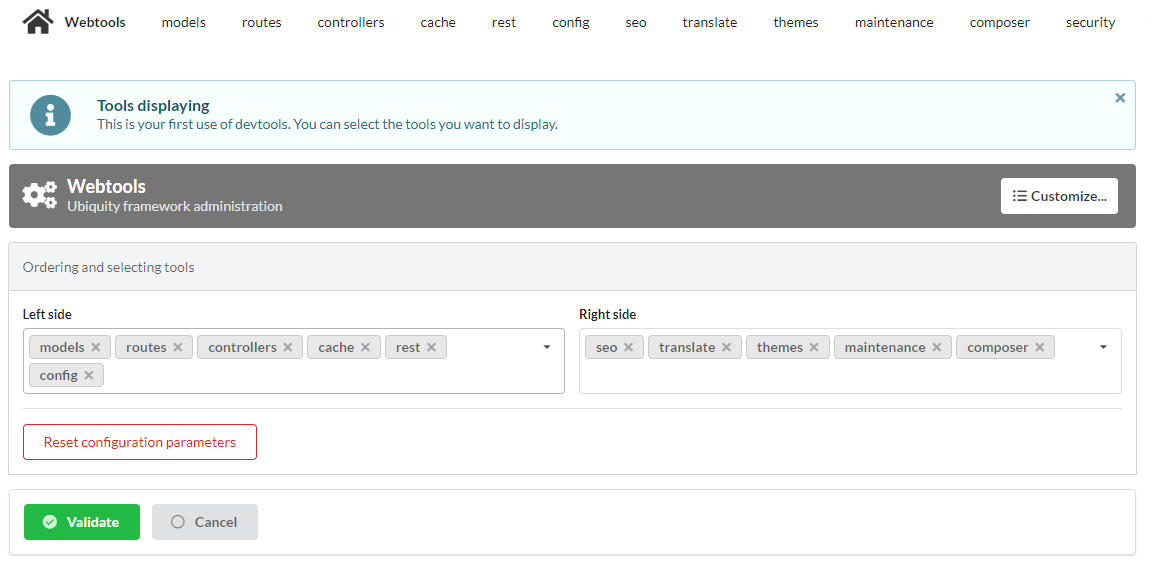
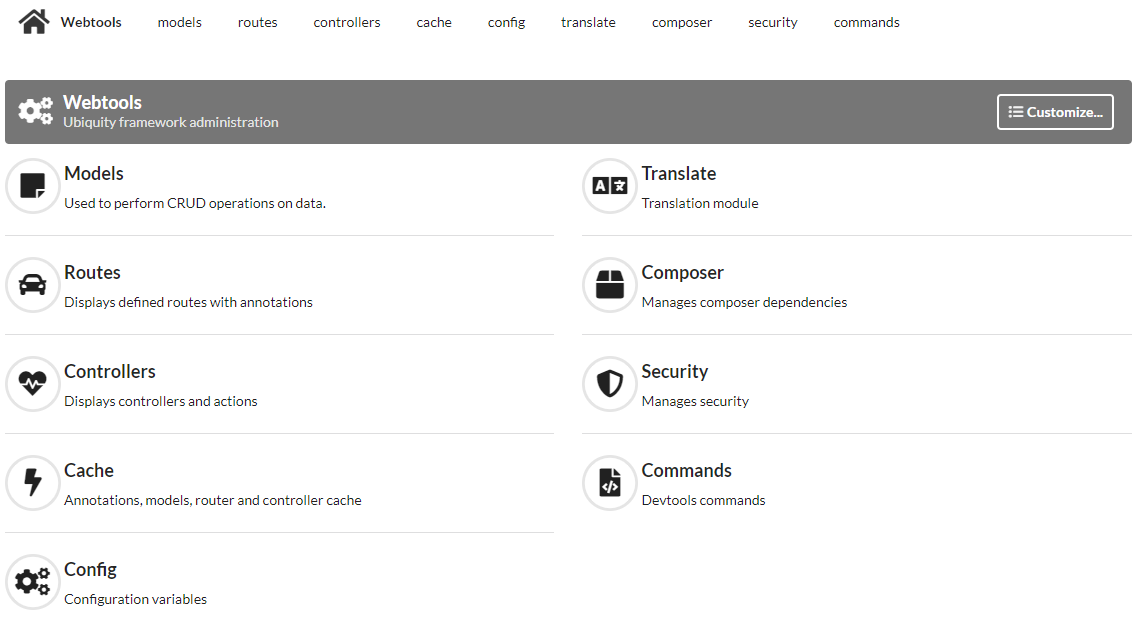
Naviguer vers l’interface d’administration en cliquant sur le bouton Webtools :

Sélectionner les outils dont vous avez besoin :

L’application web Webtools permet de gagner du temps sur les opérations répétitives.

Nous allons les utiliser pour créer un contrôleur.
Aller dans la partie Controllers, saisir DefaultController dans la zone controllerName et créer le contrôleur :

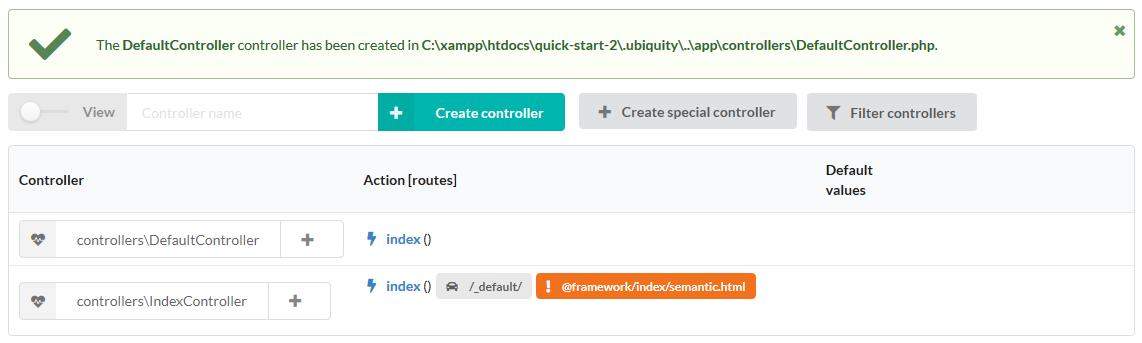
Le contrôleur DefaultController est créé :

Vous pouvez éditer le fichier app/controllers/DefaultController dans votre IDE :
1namespace controllers;
2 /**
3 * Controller DefaultController
4 **/
5class DefaultController extends ControllerBase{
6 public function index(){}
7}
Ajouter le traditionnel Hello world, et tester votre page à l’adresse http://127.0.0.1:8090/DefaultController
class DefaultController extends ControllerBase{
public function index(){
echo 'Hello world!';
}
}
Pour l’instant, nous n’avons pas défini de routes,
L’accès à l’application se fait donc selon le schéma suivant :
controllerName/actionName/param
L’action par défaut est la méthode index, elle n’a pas besoin d’être spécifiée dans l’url.
Route
Important
Le routage est défini avec l’attribut Route (avec php>8) ou l’annotation @route et n’est pas fait dans un fichier de configuration :
c’est un choix de conception.
Le paramètre automated mis à true permet aux méthodes de notre classe d’être définies comme des sous routes de la route principale /hello.
1 namespace controllers;
2 /**
3 * Controller DefaultController
4 * @route("/hello","automated"=>true)
5 **/
6 class DefaultController extends ControllerBase{
7
8 public function index(){
9 echo 'Hello world!';
10 }
11
12 }
Cache du routeur
Important
Aucune modification sur les routes n’est effective sans initialiser le cache.
Les annotations ne sont jamais lues au moment de l’exécution. C’est également un choix de conception.
Nous pouvons utiliser les webtools pour ré-initialiser le cache :
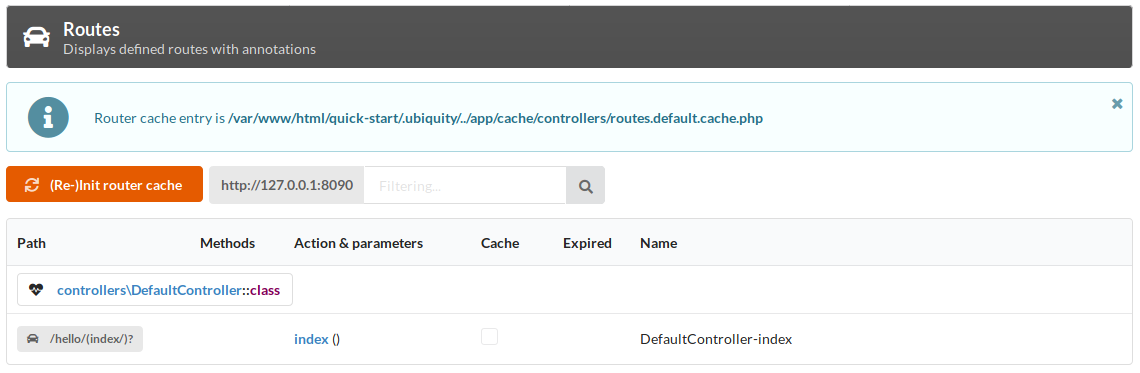
Allez dans la partie Routes et cliquer sur le bouton re-init cache

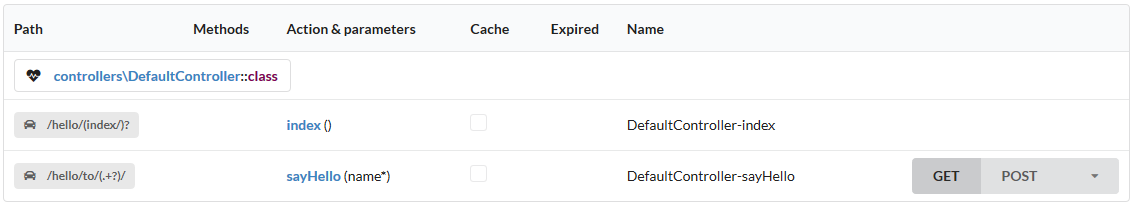
La route est maintenant listée dans l’interface :

Nous pouvons maintenant tester la page en cliquant sur le bouton GET ou en allant à l’adresse http://127.0.0.1:8090/hello.
Action & route avec paramètres
Nous allons maintenant créer une action (sayHello) avec un paramètre (name), et la route associée (to) :
La route utilisera le paramètre name de l’action :
Aller à la section Controllers :
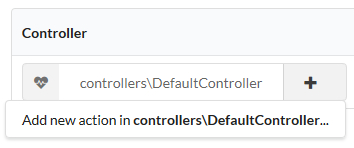
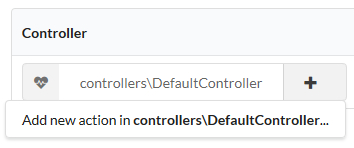
cliquer sur le bouton + associé à DefaultController,
puis sélectionner l’élément Add new action in..,

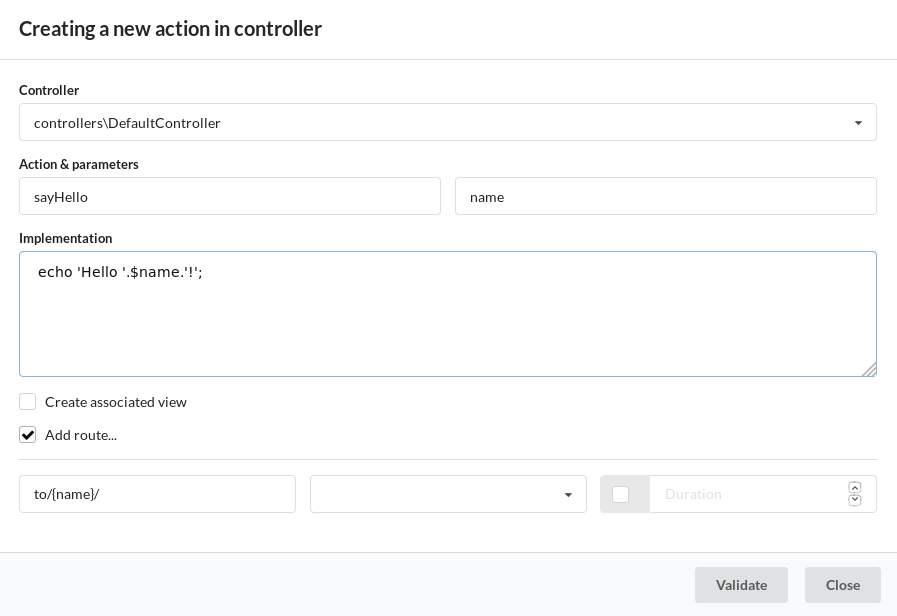
Saisir les caractéristiques de l’action dans le formulaire suivant :

Après avoir réinitialisé le cache avec le bouton orange, nous pouvons voir la nouvelle route hello/to/{name} :

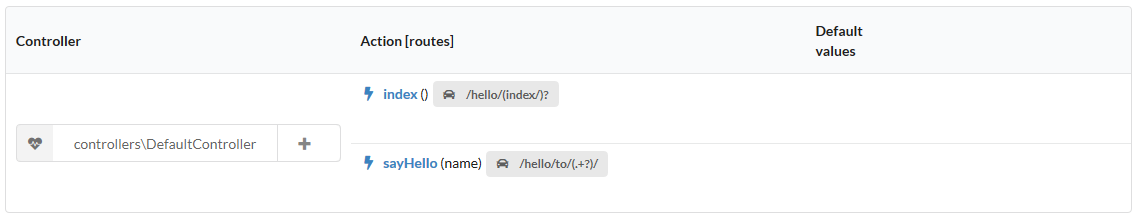
Vérifiez la création de la route en allant dans la section Routes :

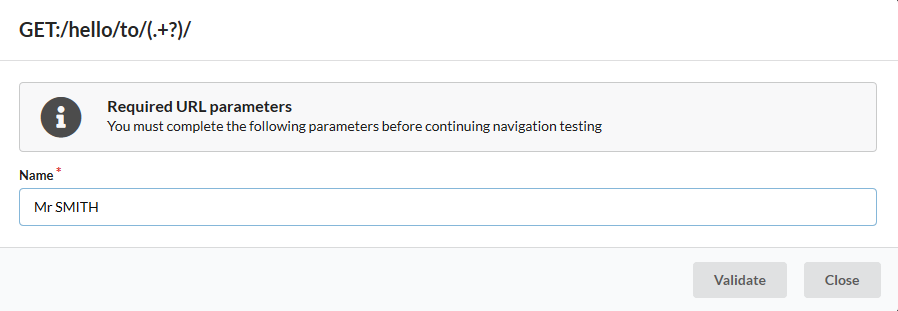
Nous pouvons maintenant tester la page en cliquant sur le bouton GET :

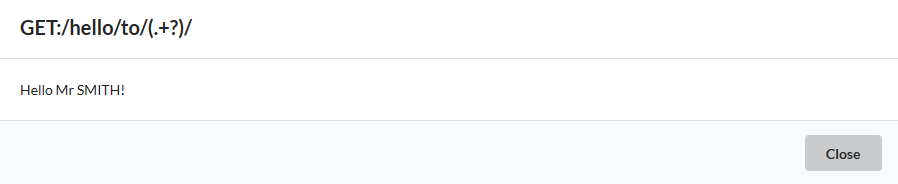
Nous pouvons voir le résultat :

Aller directement à l’adresse « http://127.0.0.1:8090/hello/to/Mr SMITH » pour tester
Action, paramètres de route & vue
Nous allons maintenant créer une action (information) avec deux paramètres (titre et message), la route associée (info), et une vue pour afficher le message :
La route utilisera les deux paramètres de l’action.
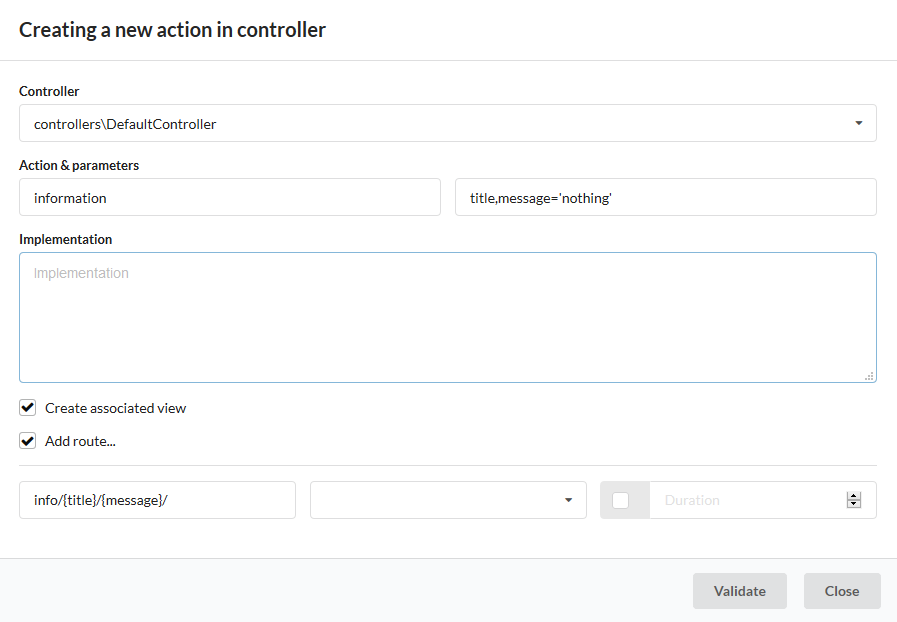
Dans la section Contrôleurs, créer une autre action dans DefaultController :

Saisir les caractéristiques de l’action dans le formulaire suivant :

Note
La case à cocher view d’activer la création de la vue associée à l’action.
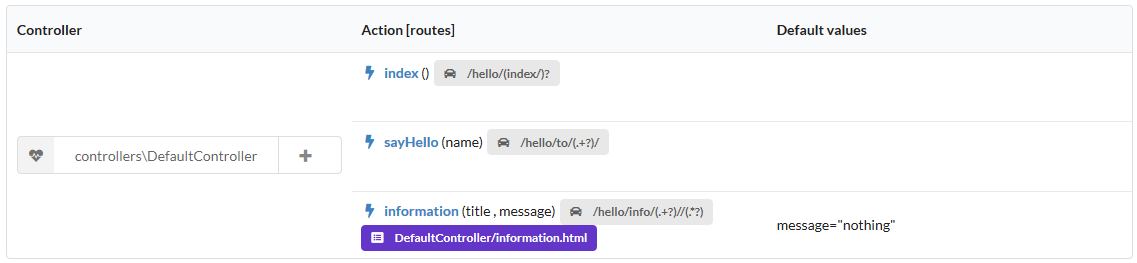
Après avoir réinitialisé le cache, nous avons maintenant 3 routes :

Retournons dans notre environnement de développement et voyons le code généré :
/**
*@route("info/{title}/{message}")
**/
public function information($title,$message='nothing'){
$this->loadView('DefaultController/information.html');
}
Nous devons passer les 2 variables à la vue :
/**
*@route("info/{title}/{message}")
**/
public function information($title,$message='nothing'){
$this->loadView('DefaultController/information.html',compact('title','message'));
}
Et nous utilisons nos 2 variables dans la vue twig associée :
<h1>{{title}}</h1>
<div>{{message | raw}}</div>
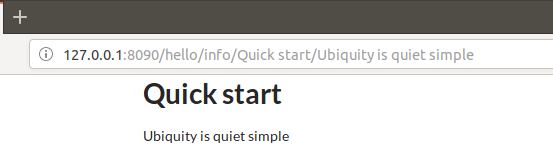
Nous pouvons tester notre page à l’adresse http://127.0.0.1:8090/hello/info/Quick start/Ubiquity is quiet simple
;-)