Inicio rápido con Webtools
Instalar Composer
ubiquity utiliza Composer para gestionar sus dependencias. Por lo tanto, antes de usar, usted tendrá que asegurarse de que tiene Composer instalado en su máquina.
Instalar Ubiquity-devtools
Descargue el instalador de Ubiquity-devtools utilizando Composer.
composer global require phpmv/ubiquity-devtools
Pruebe su reciente instalación haciendo:
Ubiquity version

Puedes obtener en todo momento ayuda con un comando tecleando: Ubiquity help seguido de lo que buscas.
Ejemplo :
Ubiquity help project
Creación de proyectos
Crear el proyecto quick-start con la interfaz Webtools (la opción -a)
Ubiquity new quick-start -a
Estructura del directorio
El proyecto creado en la carpeta quick-start tiene una estructura sencilla y legible:
la carpeta app contiene el código de tu futura aplicación:
app
├ cache
├ config
├ controllers
├ models
└ views
Start-up
Vaya a la carpeta recién creada quick-start e inicie el servidor php incorporado:
Ubiquity serve
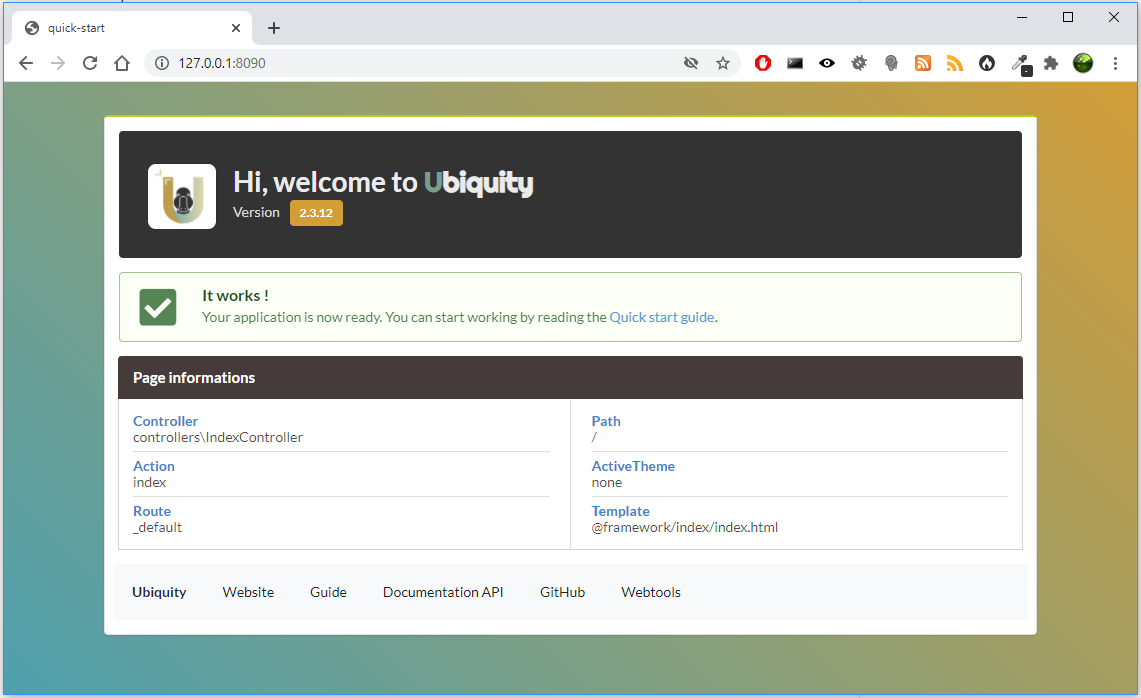
Compruebe el correcto funcionamiento en la dirección http://127.0.0.1:8090:

Nota
Si el puerto 8090 está ocupado, puede iniciar el servidor en otro puerto utilizando la opción -p.
Ubiquity serve -p=8095
Controlador
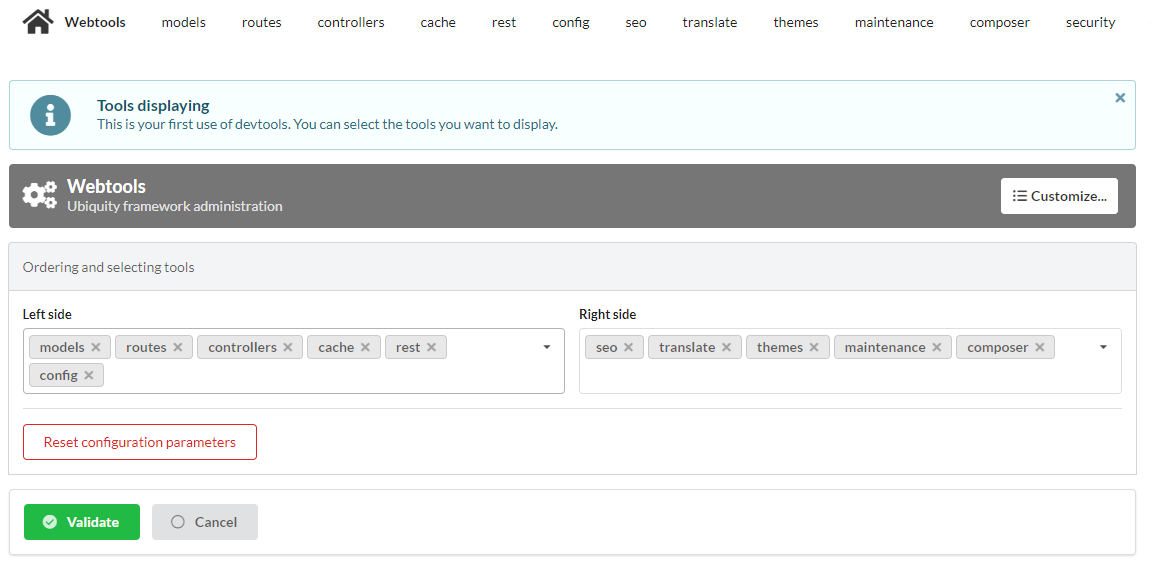
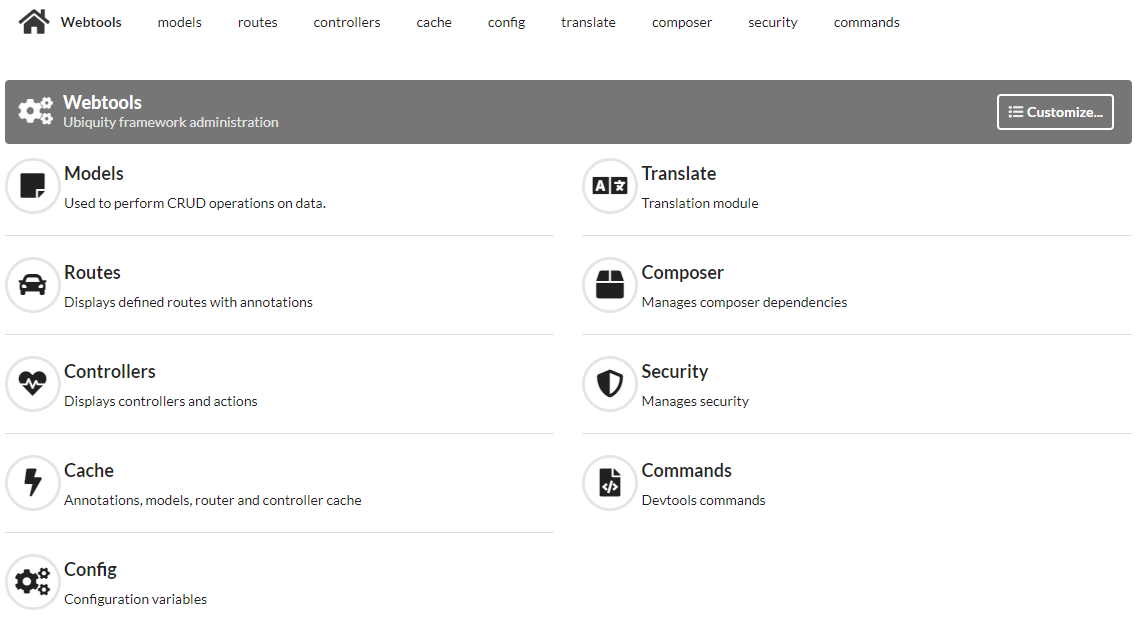
Vaya a la interfaz de administración haciendo clic en el botón Webtools:

Selecciona las herramientas que necesitas:

La aplicación web Webtools ahorra tiempo en operaciones repetitivas.

Vamos a través de él para crear un controlador.
Vaya a la parte controllers, introduzca DefaultController en el campo nombreControlador y cree el controlador:

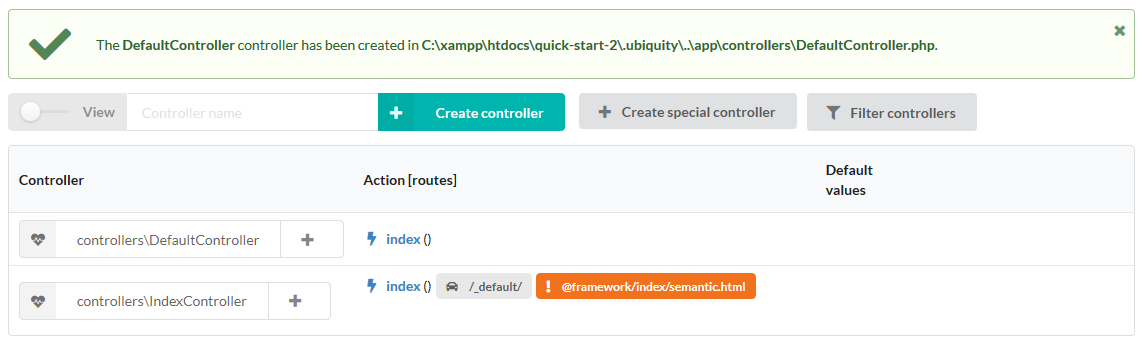
Se crea el controlador DefaultController:

Podemos entonces editar el archivo app/controllers/DefaultController en nuestro IDE favorito:
1namespace controllers;
2 /**
3 * Controller DefaultController
4 **/
5class DefaultController extends ControllerBase{
6 public function index(){}
7}
Añada el mensaje tradicional y pruebe su página en http://127.0.0.1:8090/DefaultController.
class DefaultController extends ControllerBase{
public function index(){
echo 'Hello world!';
}
}
Por ahora, no hemos definido rutas, por lo que el acceso a la aplicación se realiza según el siguiente esquema:
controllerName/actionName/param
La acción por defecto es el método index, no necesitamos especificarlo en la url.
Route
Importante
El enrutamiento se define con la anotación @route y no se hace en un fichero de configuración: |br|es una elección de diseño.
El parámetro automated puesto a true permite definir los métodos de nuestra clase como sub-rutas de la ruta principal /hello.
1 namespace controllers;
2 /**
3 * Controller DefaultController
4 * @route("/hello","automated"=>true)
5 **/
6 class DefaultController extends ControllerBase{
7
8 public function index(){
9 echo 'Hello world!';
10 }
11
12 }
Router cache
Importante
Ningún cambio en las rutas es efectivo sin inicializar la caché. |br|Las anotaciones nunca se leen en tiempo de ejecución. Esto también es una elección de diseño.
Podemos utilizar las web tools para la reinicialización de la caché:
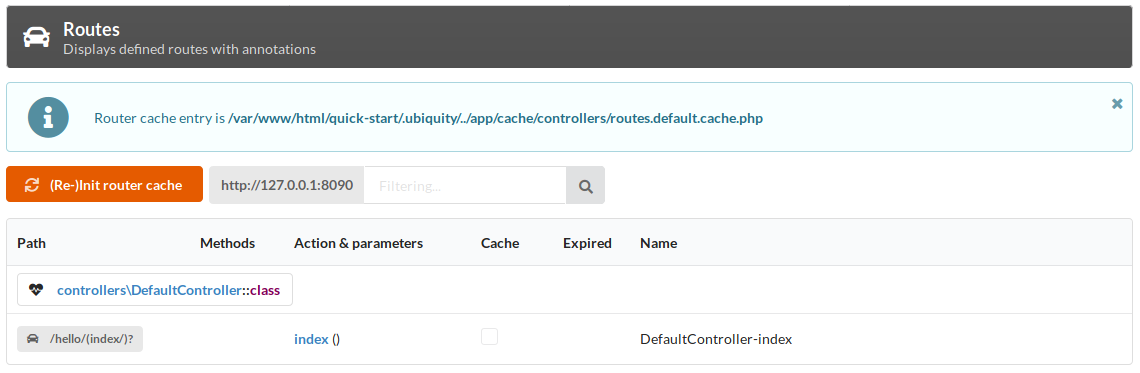
Vaya a la sección Routes y haga clic en el botón re-init cache.

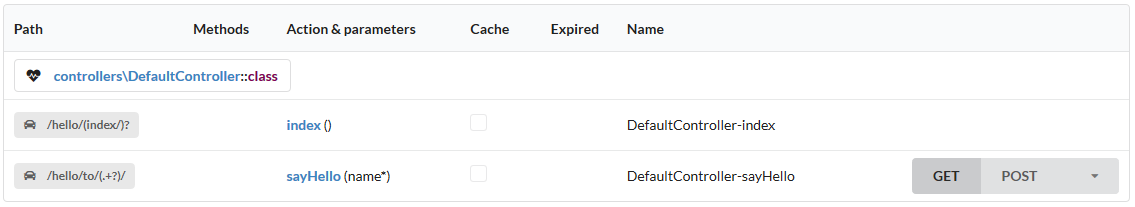
La ruta aparece ahora en la interfaz:

Ahora podemos probar la página pulsando el botón GET o yendo a la dirección http://127.0.0.1:8090/hello.
Acción y ruta con parámetros
Ahora crearemos una acción (sayHello) con un parámetro (name), y la ruta asociada (to):
La ruta utilizará el parámetro name de la acción:
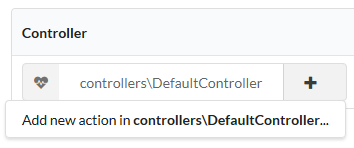
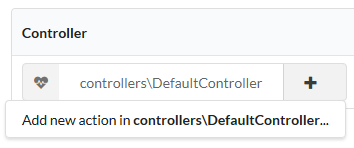
Vaya a la sección Controllers:
haga clic en el botón + asociado a DefaultController,
a continuación, seleccione Add new action in.. elemento.

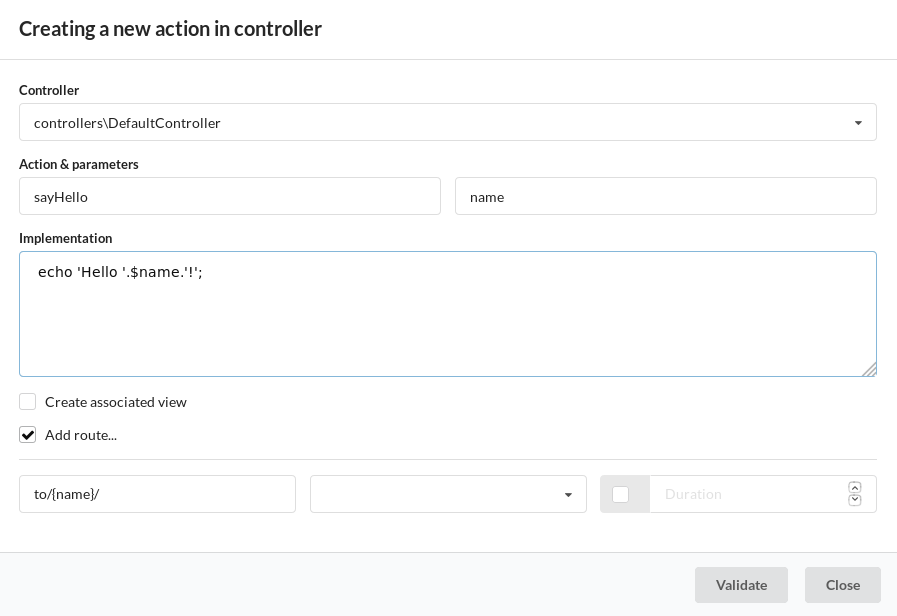
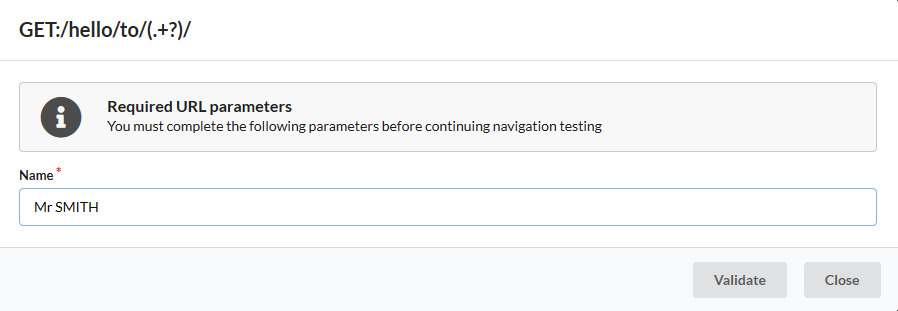
Introduzca la información de la acción en el siguiente formulario:

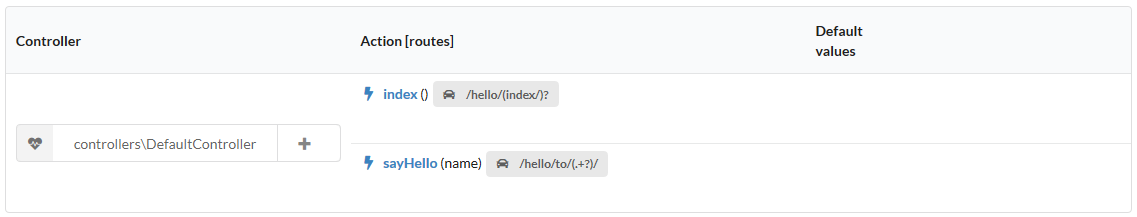
Tras reiniciar la caché con el botón naranja, podemos ver la nueva ruta hello/to/{name}:

Compruebe la creación de la ruta accediendo a la sección Rutas:

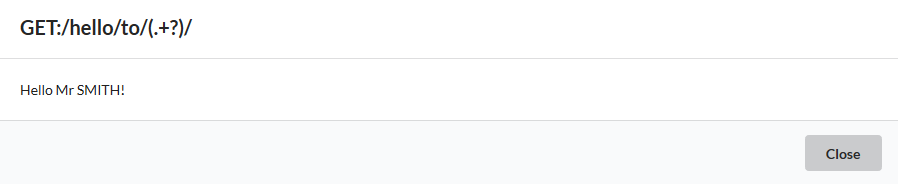
Ahora podemos probar la página pulsando el botón GET:

Podemos ver el resultado:

Podríamos ir directamente a la dirección http://127.0.0.1:8090/hello/to/Mr SMITH para probar
Acción, parámetros de ruta y vista
Ahora crearemos una acción (information) con dos parámetros (title and message), la ruta asociada (info) y una vista para mostrar el mensaje: |br|La ruta utilizará los dos parámetros de la acción.
En la sección Controllers, cree otra acción en DefaultController:

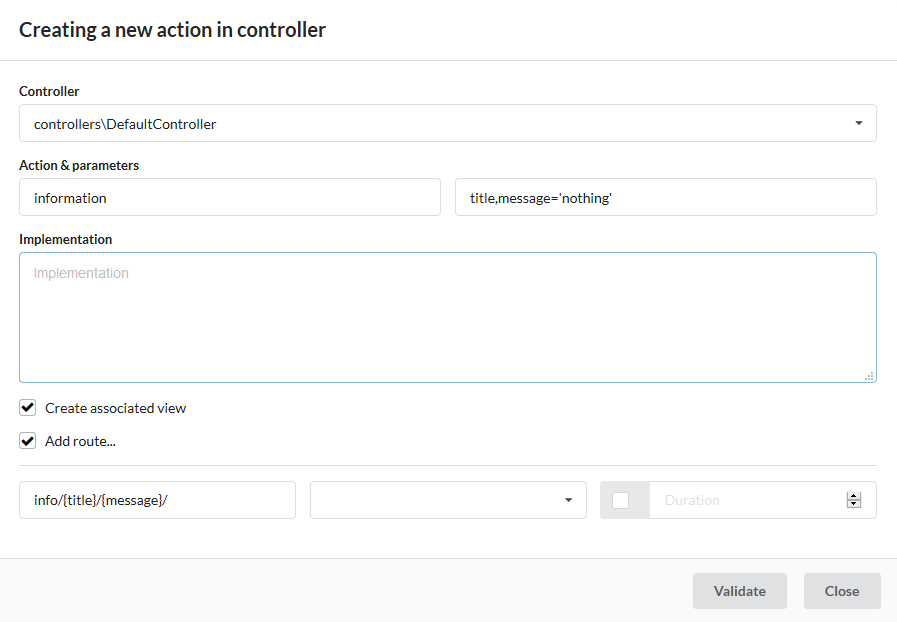
Introduzca la información de la acción en el siguiente formulario:

Nota
La casilla de verificación de la vista se utiliza para crear la vista asociada a la acción.
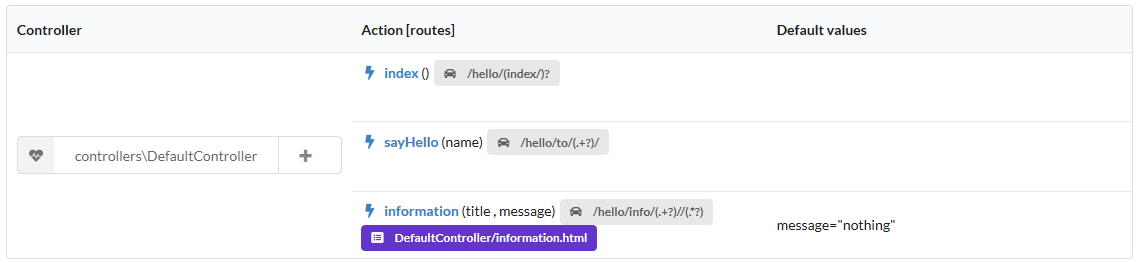
Tras reinicializar la caché, ahora tenemos 3 rutas:

Volvamos a nuestro entorno de desarrollo y veamos el código generado:
/**
*@route("info/{title}/{message}")
**/
public function information($title,$message='nothing'){
$this->loadView('DefaultController/information.html');
}
Necesitamos pasar las 2 variables a la vista:
/**
*@route("info/{title}/{message}")
**/
public function information($title,$message='nothing'){
$this->loadView('DefaultController/information.html',compact('title','message'));
}
Y utilizamos nuestras 2 variables en la vista twig asociada:
<h1>{{title}}</h1>
<div>{{message | raw}}</div>
Podemos probar nuestra página en http://127.0.0.1:8090/hello/info/Quick start/Ubiquity is quiet simple
Es obvio