Quick start with console¶
Note
If you do not like console mode, you can switch to quick-start with web tools (UbiquityMyAdmin).
Install Composer¶
ubiquity utilizes Composer to manage its dependencies. So, before using, you will need to make sure you have Composer installed on your machine.
Install Ubiquity-devtools¶
Download the Ubiquity-devtools installer using Composer.
composer global require phpmv/ubiquity-devtools
Test your recent installation by doing:
Ubiquity version

You can get at all times help with a command by typing: Ubiquity help followed by what you are looking for.
Example :
Ubiquity help project
Directory structure¶
The project created in the quick-start folder has a simple and readable structure:
the app folder contains the code of your future application:
app
├ cache
├ config
├ controllers
├ models
└ views
Start-up¶
Go to the newly created folder quick-start and start the build-in php server:
Ubiquity serve
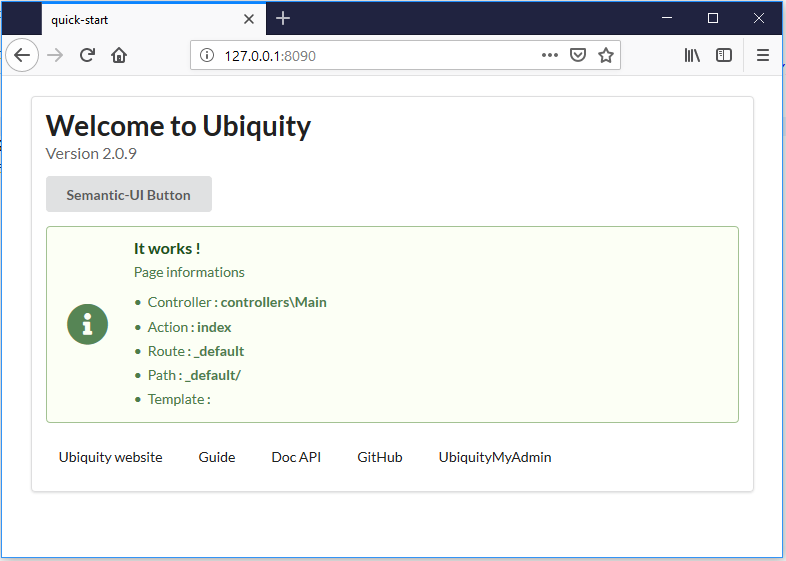
Check the correct operation at the address http://127.0.0.1:8090:

Note
If port 8090 is busy, you can start the server on another port using -p option.
Ubiquity serve -p=8095
Controller¶
The console application dev-tools saves time in repetitive operations. We go through it to create a controller.
Ubiquity controller DefaultController

We can then edit app/controllers/DefaultController file in our favorite IDE:
1 2 3 4 5 6 7 | namespace controllers;
/**
* Controller DefaultController
**/
class DefaultController extends ControllerBase{
public function index(){}
}
|
Add the traditional message, and test your page at http://127.0.0.1:8090/DefaultController
class DefaultController extends ControllerBase{
public function index(){
echo 'Hello world!';
}
}
For now, we have not defined routes,
Access to the application is thus made according to the following scheme:
controllerName/actionName/param
The default action is the index method, we do not need to specify it in the url.
Route¶
Important
The routing is defined with the annotation @route and is not done in a configuration file:
it’s a design choice.
The automated parameter set to true allows the methods of our class to be defined as sub routes of the main route /hello.
1 2 3 4 5 6 7 8 9 10 11 12 | namespace controllers;
/**
* Controller DefaultController
* @route("/hello","automated"=>true)
**/
class DefaultController extends ControllerBase{
public function index(){
echo 'Hello world!';
}
}
|
Router cache¶
Important
No changes on the routes are effective without initializing the cache.
Annotations are never read at runtime. This is also a design choice.
We can use the console for the cache re-initialization:
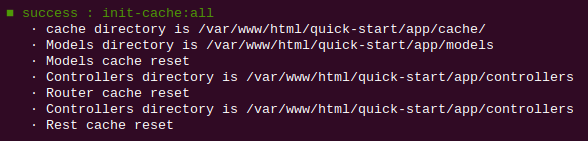
Ubiquity init-cache

Let’s check that the route exists:
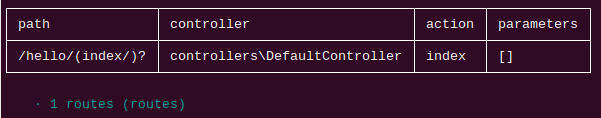
Ubiquity info:routes

We can now test the page at http://127.0.0.1:8090/hello
Action & route with parameters¶
We will now create an action (sayHello) with a parameter (name), and the associated route (to):
The route will use the parameter name of the action:
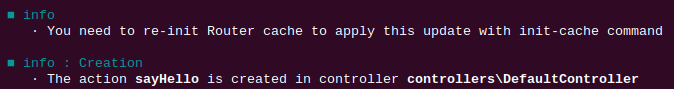
Ubiquity action DefaultController.sayHello -p=name -r=to/{name}/

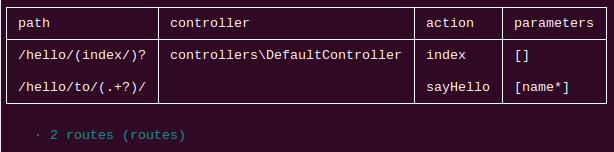
After re-initializing the cache (init-cache command), the info:routes command should display:

Change the code in your IDE: the action must say Hello to somebody…
/**
*@route("to/{name}/")
**/
public function sayHello($name){
echo 'Hello '.$name.'!';
}
and test the page at http://127.0.0.1:8090/hello/to/Mr SMITH
Action, route parameters & view¶
We will now create an action (information) with two parameters (title and message), the associated route (info), and a view to display the message:
The route will use the two parameters of the action.
Ubiquity action DefaultController.information -p=title,message='nothing' -r=info/{title}/{message} -v
Note
The -v (–view) parameter is used to create the view associated with the action.
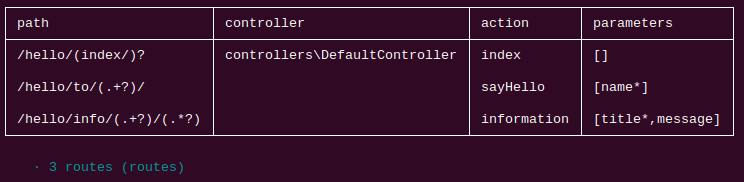
After re-initializing the cache, we now have 3 routes:

Let’s go back to our development environment and see the generated code:
/**
*@route("info/{title}/{message}")
**/
public function information($title,$message='nothing'){
$this->loadView('DefaultController/information.html');
}
We need to pass the 2 variables to the view:
/**
*@route("info/{title}/{message}")
**/
public function information($title,$message='nothing'){
$this->loadView('DefaultController/information.html',compact('title','message'));
}
And we use our 2 variables in the associated twig view:
<h1>{{title}}</h1>
<div>{{message | raw}}</div>
We can test your page at http://127.0.0.1:8090/hello/info/Quick start/Ubiquity is quiet simple
It’s obvious